
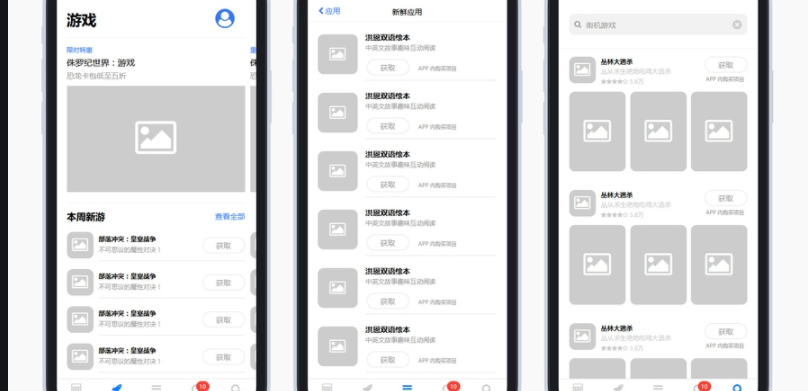
1.自適應(yīng)網(wǎng)站
自適應(yīng)網(wǎng)站是大家普遍認(rèn)同的種方法,H5越來越普及,自適應(yīng)的站點(diǎn)和頁面也越來越多,甭管是國外的谷歌還是國內(nèi)的都承認(rèn)未來站點(diǎn)屬于H5的自適應(yīng),適應(yīng)頁面由H5+CSS3+JS判讀不同屏幕寬度展示不同樣式的頁面,PC和移動頁面url和源代碼都相同,但是在使用自適應(yīng)網(wǎng)站的同時,也凸顯在自己的缺點(diǎn):次編碼多平臺共用,維護(hù)成本,設(shè)備展示效果致,用戶地體驗好;但也有缺點(diǎn),復(fù)雜頁面在做自適應(yīng)時,受手機(jī)屏幕限制很難排版,若隱藏部分內(nèi)容相比獨(dú)立移動手機(jī)站頁面體積大、加載速度和數(shù)據(jù)流量也更大。此類非常適合如知乎、36KR、聞媒體內(nèi)容頁等功能相對單的頁面和站點(diǎn)。
2.代碼的適配
在這個地方有兩個方法:
1》使用站平臺進(jìn)行移動適配的原則,但是這樣的原則的缺點(diǎn)是:如果我們的電腦端與手機(jī)端在編寫的代碼路徑不樣的時候,即使做了移動適配也會出現(xiàn)適配路徑不合適,影響收錄與流量的。
2》原PC站CMS系統(tǒng)升級改造,當(dāng)用戶訪問條URL時,臺程序判斷UA,根據(jù)不同UA返回不同的HTML代碼和樣式,這個需要你具有很強(qiáng)的開發(fā)能力,而且不能實現(xiàn)網(wǎng)站的靜態(tài)化,在收錄與排名上我們就會出現(xiàn)些問題.


3.開發(fā)套移動站點(diǎn)
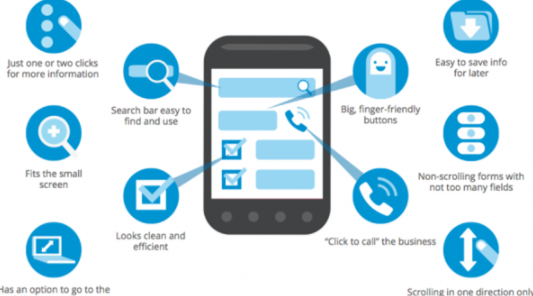
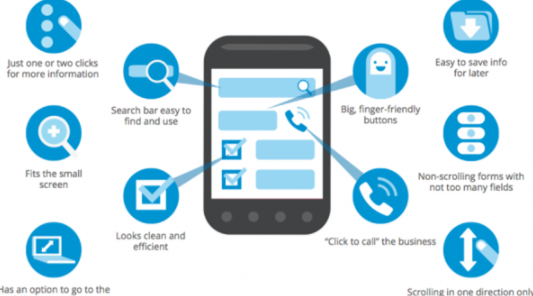
完全開發(fā)套移動站點(diǎn)。通過臺程序判斷出是移動UA,不會給用戶返回代碼,直接重定向到移動頁面。這里要注意開發(fā)時定要做好PC頁與移動頁面的對應(yīng)關(guān)系同時提交到站長平臺。上圖中提到“維護(hù)成本較高”,可以這樣解決:在開發(fā)時調(diào)用同數(shù)據(jù)庫,就免去了發(fā)兩邊內(nèi)容的成本。


濟(jì)南網(wǎng)絡(luò)公司http://m.hfjtr.cn在經(jīng)過幾次的實踐之,選在了自適應(yīng)的網(wǎng)站模式,我們也解決了現(xiàn)在出現(xiàn)比較多的屏幕適配是不是合理的問題,因為移動端的流量的存在是給與企業(yè)的宣傳推廣的種方式,我們在有方法的時候定要抓住機(jī)會啊












 魯公網(wǎng)安備37010202000892號
魯公網(wǎng)安備37010202000892號